Case study: building the logo and brand indentity for io.js

Recently, Node.js – a widely used open-source framework for building web applications, was split into 2 separate projects. A group of the leading contributors of Node.js have “forked” it and created a new, similar project called io.js.
The main argument seems to be the misunderstanding between 5 of the leading contributors of Node and Joyent (the company behind Node). They expressed frustration that Joyent was slowing down or complicating the project and they don’t want to have just one person who’s appointed by a company making decisions.
In this way, io.js was born. Io.js, like Node, is a server-side software framework that lets web applications handle user interactions in real time.
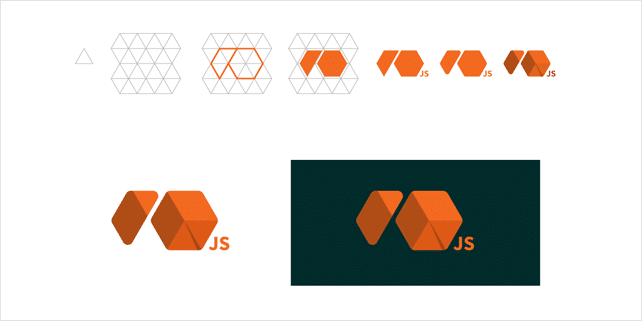
Like every new project it would need a logo and brand identity. There was a long debate on Github regarding logo ideas for io.js. Among the multiple ideas we’ve spotted an interesting creation by a young design studio called aerolab.
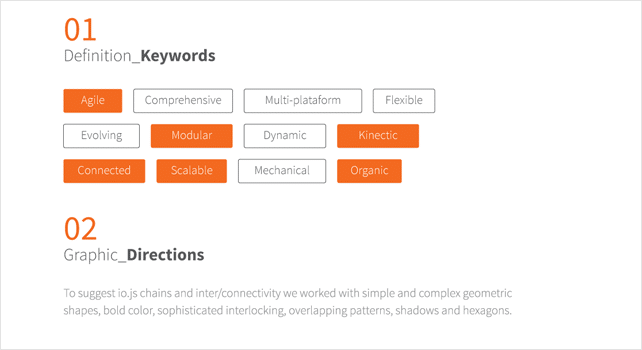
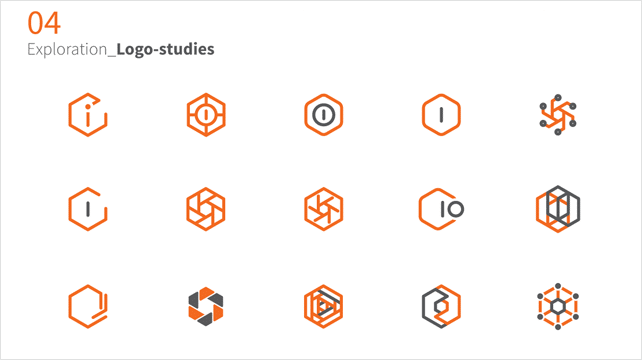
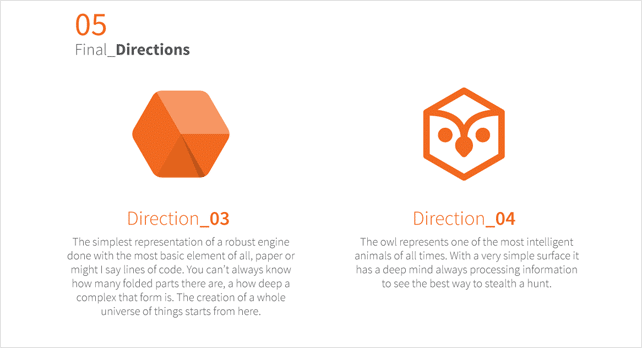
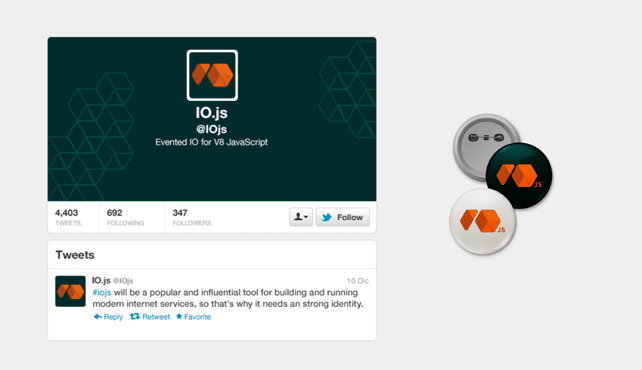
In 3.5 days, they created their version of the logo and brand identity for io.js, and described the whole process in a creative infographic. They listed some great concepts and creative ideas, have a look at some of them:
We’ve digged even deeper and contacted the guys from aerolab, asking some questions. They were happy to provide us more info and share their experience. Here is their feedback:
1. How did you get involved in this?
Everything started when someone posted this in designer news http://tableflip.io:1234/.
We saw it last Friday (5/12) and thought we could do a proposal. They’re where a lot of logos already there so we began to study them. We decided to give it a try but we had very little time, we planned it for to start on Monday (8/12) but found out that it was a holiday, of course we didn’t care about so we started working anyways. We wanted to deliver everything before Friday since we had the end of the year activity that was going to last all day.
2. What was the process of creation the brand identity for io.js, how many people were involved, how much time and resources it took, etc.?
Our team was made of: 2 creatives, 1 designer & 1 illustrator. The team was as following @sfalasca @zamax4 @alevizio @mgirondin. We started brainstorming on Monday, around noon and delivered the project Thursday night. So we worked liked a hackaton for 3.5 days.
3. What is your personal opinion about io.js?
When we read about the project and found out that what was happening with node.js and joyent, they were not communicating with the community, and we didn’t like that much. We think that if the project started as an open source project it need to be maintained as an open source project. We think the flaws that node.js had were:
a. Fixating on platform stability over project evolution
b. Ignoring the community on project direction
c. Preserving public image over project committers
4. Anything more to add?
We hope that our logo works and pleases the community so we can keep on working. We had a blast doing this project and worked as a team to have an awesome outcome. We’re very happy with the final delivery even though if it’s not chosen as the final logo. Hope to hear more feedback from the community!
Special thanks to Agustín Linenberg, Alejandro Vizio and aerolab, you guys did a great job!