Archives: Freebies

Top 10 web design trends and predictions for 2016
Each year we’re trying to predict and list the most popular web design trends and emerging technologies. This time we’ve listed the most promising ones.
Read More
Top 8 web tools to test the responsive design of your site
There are so many advantages for using responsive web design that you can’t simply ignore it. We have selected 8 best web tools to test the responsive design of your site.
Read More
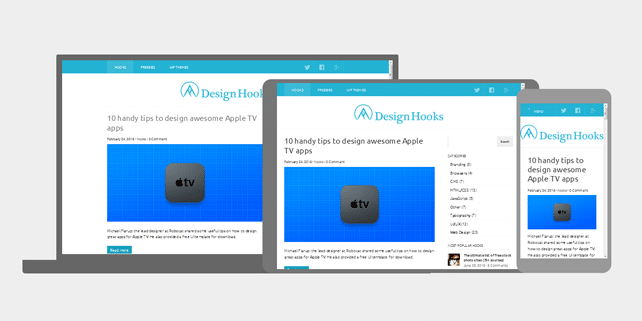
10 handy tips to design awesome Apple TV apps
Michael Flarup: the lead designer at Robocat shared some useful tips on how to design great apps for Apple TV. He also provided a free UI template for download.
Read More
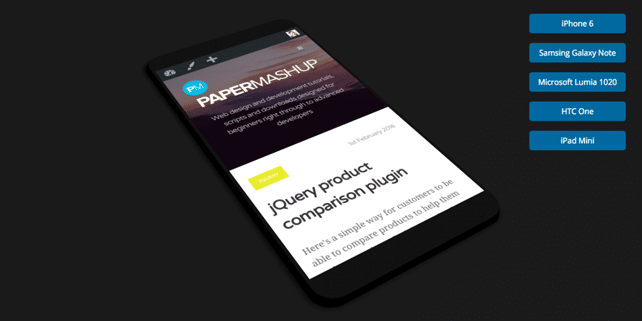
How to create a mobile preview tool with pure CSS
Ashley Ford – a talented designer and web developer, created a nice mobile preview tool to visualize responsive sites. It was created with pure CSS.
Read More
The websites of 8 popular brands: then and now
To visualize the evolution of website design of some popular brands, Jacinthe Busson created a nice little resource called UX Timeline.
Read More
Matt created a font family in 3 years, and the result is awesome
Following his aim to provide great works, Matt created a font family in his spare time. It took him 3 years of hard work, passion and patience to craft Dissimo.
Read More
Top web design tools, apps, articles and resources of January 2016
The 1st month of 2016 brought us a lot of new, great stuff. We’ve comprised a list of the most exciting resources for web designers and developers.
Read More
10 fresh examples of diffuse shadow UIs
To better understand and analyze this hot design trend, we’ve comprised a list of 10 fresh UIs with diffuse shadows. Have a look and tell us if you know more.
Read More
Build modular responsive components with React Container Query
Daiwei Lu created a library for building truly modular responsive components. It should make the process of creating resizable UIs more enjoyable.
Read More
ColorFavs – a new way to create color palettes from images
ColorFavs is a great tool where you can easily create a color palette by dragging and dropping your image, inserting a URL or selecting random values.
Read More
Top 100 pens of 2015 crafted by talented CodePen users
CodePen released a list of top 100 pens of 2015 crafted by talented folks. The ranking is based on the total number of favorites and other metrics.
Read More
DummyText – an easy way to fill your webpages with content
DummyText is a simple and free service that allows you to add small bits of markup that automatically add lorem ipsum content to your webpages.
Read More
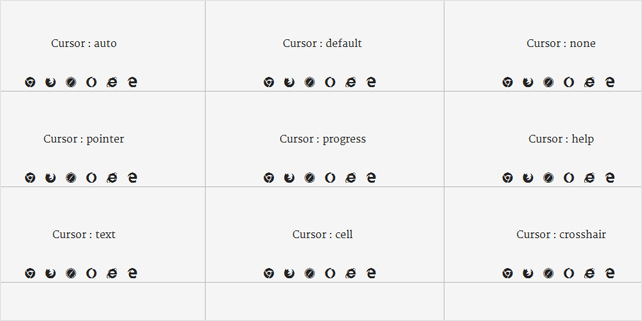
Does your browser support all CSS cursor property values?
How to easily check up if your browser supports certain values of CSS cursor property. Anush from Tech Stream created an useful resource to help you.
Read More
2015 year in review or a brief history of DesignHooks
Thanks everyone for being a part of our community, the best things are yet to come, so stay connected. Here are some of our key achievements in 2015.
Read More
Gridly – a super light (~100 bytes) grid system for modern browsers
Ionică Bizău created a super light library (~100-170 bytes) that you can use to easily create simple grid systems. Find out the story behind this great project.
Read More
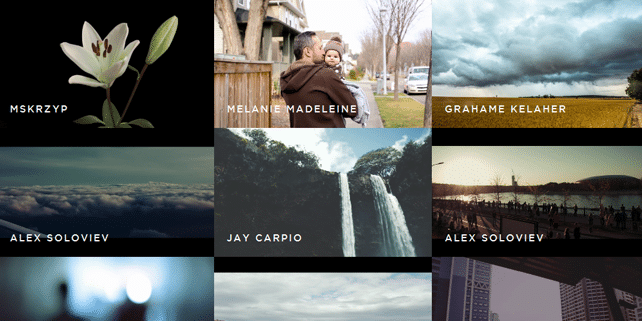
The ultimate list of free stock video sites (20+ sources)
We’ve comprised a list of top free stock video sites, where you will find high-quality videos for your day to day creative projects. Enjoy!
Read More
AntiModerate – a great progressive image loading library
Jett La Rue created a nice library that reduces the loading time of a page to < 1sec on slow connections. He was glad to tell us the story behind this unique project.
Read More
Interview with Devesh Sharma – the founder of WPKube
To find out more about WPKUbe, we asked its founder a few questions. Our friend Devesh Sharma was happy to tell us more about his website and future plans.
Read More
Creative 404 pages of popular design websites
Instead of creating another list of beautiful 404 pages, we’ve investigated the error pages of the most popular design sites. Let’s see if reputable websites care about their 404 pages.
Read More
Best web design resources, tools and freebies of November 2015
We’ve compiled a list of the most exciting tools, freebies and news of November 2015 for web designers and developers. Have a look!
Read More
10 pretty Google Web Font experiments
Tobias Ahlin – a talented web designer and developer from Sweden, created a lovely set of Google Web Font experiments using CSS and HTML.
Read More