Category: Code
Kickstart your web projects with our awesome collection of code effects. All the available codes here are unique, professionally crafted and apt for every type of web project. Choose the one that you think will perfectly fit your needs and customize it easily. Supported by modern browsers, these code effects also have detailed instructions and design elements.
What are you waiting for? Pick a suitable one and download it for free. Enjoy editing!
We constantly update our collection and help you get the codes with the latest designs and components.

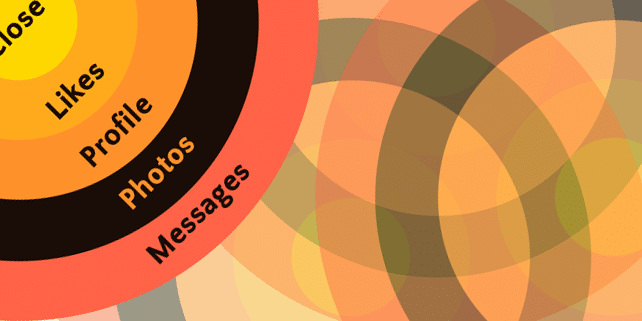
Unique rings menu concept
This is a really awesome concept created by Bennett Feely. It’s a fancy menu that you can expand and navigate through circles. Have a look at this great piece of […]
Read More
Creative letter effects
A creative and unique set of letter effects powered by anime.js library. Large headlines and appealing animations are used to emphasize certain messages. Feel free to experiment and create your […]
Read More
Colorful button CSS animations
Eva Ferreira created a set of fancy and colorful button animations with CSS filters. She also explained how to achieve that, so feel free to play around with the code […]
Read More
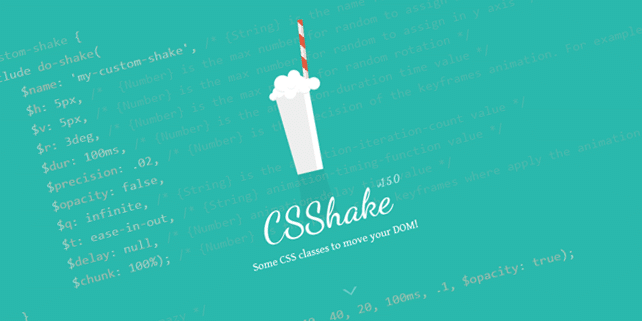
CSShake – CSS animation to shake HTML elements
A handy CSS class to animate HTML elements. It is simple to use, just include the stylesheet in your next project and provide one of “shake-*” class for desired HTML […]
Read More
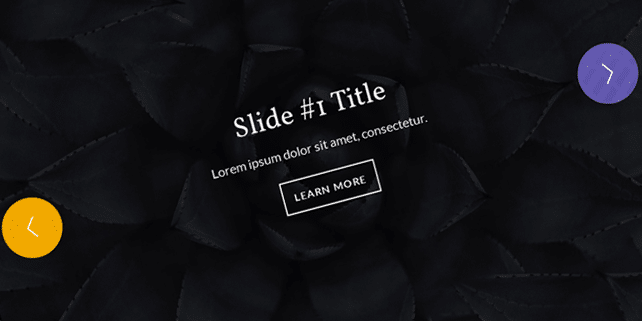
Responsive radial SVG slider
A simple yet an appealing SVG slider with a fancy radial transition effect. It’s powered by SVG clipPath and was inspired by an original animation created Tokito. When you interact […]
Read More
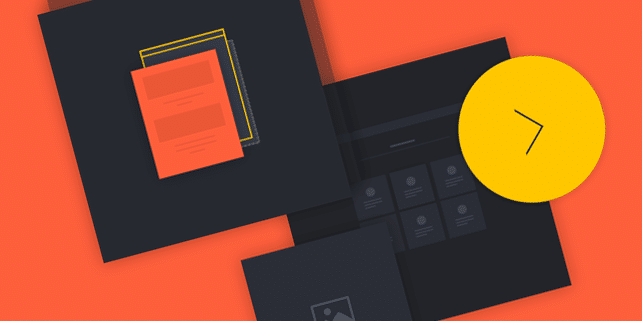
Stunning CSS transition effects
The guys from Codyhouse collaborated with passionate motion designer Gabriele Mellera to create a small library of awesome CSS transition effects. Read the whole tutorial on their website and download […]
Read More
Awesome distortion effects with WebGL
Here are some awesome heat/water distortion effects created with WebGL (using fragment shaders). The idea behind these cool effects is to add smooth animated distortion to static images and some […]
Read More
Turbo – stylish multipurpose slider
Turbo is a light, fancy and beautiful slider with a basic set of cool features: responsive, touch and drag, mobile first, CSS3 animations, video support, cross browser compatible, auto scale […]
Read More
Awesome ink transition effect
Here is an awesome ink bleed transition effect, powered by CSS animations. You can use it ti fire a modal window or as a transition between 2 different pages. It’s […]
Read More
Unique timeline navigation
Here is an interesting timeline slider navigation created by Tyler Fowle – a talented front end developer from Lincoln, Nebraska. It can serve as an inspiration for your own timeline […]
Read More
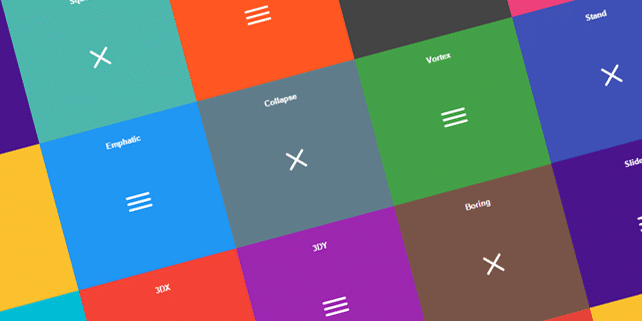
14 fancy hamburger menu effects
Here is a set of 14 CSS-animated hamburger menus. These are supported by most modern browsers and are customizable. You’ll find detailed instructions and usage guides on author’s website. Use […]
Read More
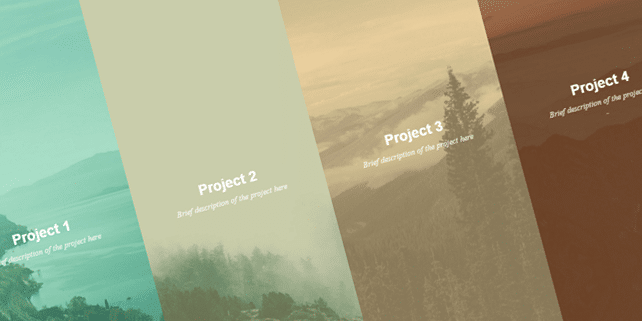
Sliding portfolio template
A simple and stylish portfolio template built with CSS and jQuery. When you click on a project’s image the other panels are sliding out and you get more info about […]
Read More
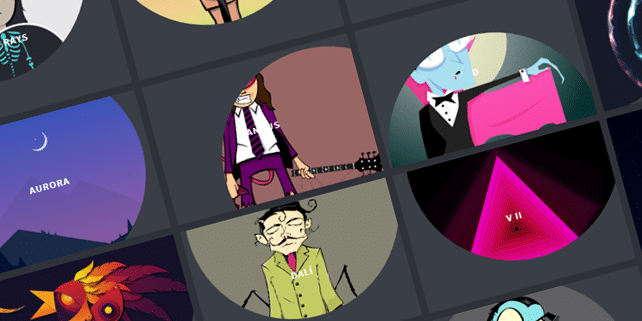
Cool SVG clip-path hover effect
A nice experiment by Noel Delgado who tried to re-create a portfolio grid hover effect using SVG and CSS transitions. Please note that this demo might not work in all […]
Read More
Elastic slideshow with circular slides
Here is a fancy and cool slideshow with circular slides and an elastic navigation effect. It was inspired by “Mobile Commerce Interface” Dribbble shot by Bilal Mechairia. Dynamic.js library was […]
Read More
Pointy – stylish slider with a unique motion effect
Pointy is a cool slideshow built with HTML, CSS and jQuery. It features a responsive, sharp design and a unique motion effect: each new slide covers the old one and […]
Read More
Creative reading progress indicator
Here is a fancy and creative widget containing a list of posts, with a reading progress indicator powered by SVG, CSS and jQuery. The URL is changing according to the […]
Read More
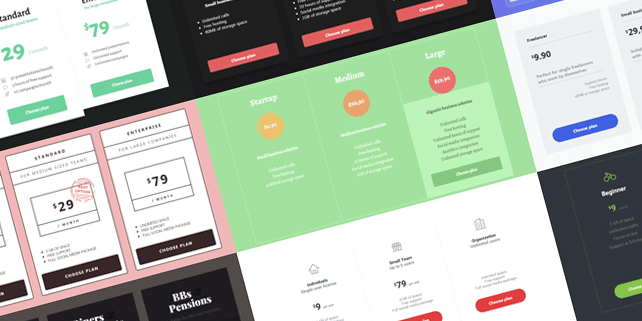
Responsive HTML pricing tables
Here is a big set of beautiful, fancy HTML pricing tables (flexbox-based). You can customize and use them for your own projects, styling possibilities are practically unlimited. Please note that […]
Read More
WebGL rain and water drop effects
Here are some nice WebGL experiments simulating rain and water drop effects. The idea is to create realistic looking effects and put them in different scenarios. This experiment might not […]
Read More
Elastic SVG progress bar
Here is an awesome, interesting progress effect implemented with SVG and TweenMax. This cool, elastic progress bar effect was inspired by a Dribbble shot created by xjw. When you click […]
Read More
Responsive SVG image slider
A simple, responsive SVG image slider with some cool transition effects. Based on a unique technique for creating responsive sliders (SVG paths were used to clip the slide images, without […]
Read More
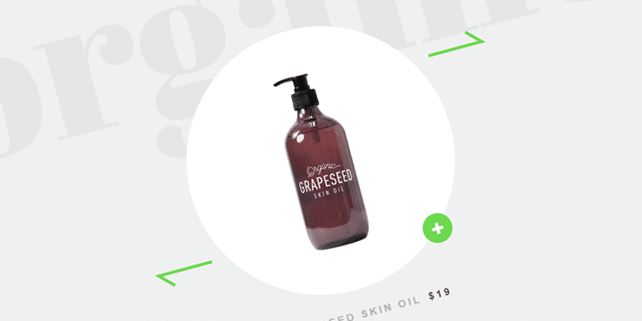
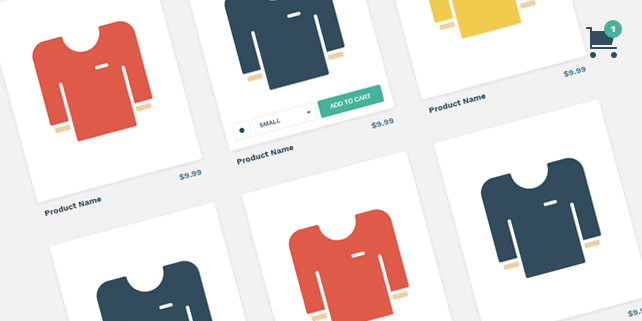
A handy “add to cart” snippet
A handy snippet which allows users to quickly add products to cart directly from products gallery. This functionality is very useful for the users who are already familiar with the […]
Read More