The history of web design explained by a designer

Instead of debating whether designers should learn code or developers should learn design, let’s set some common ground on how design for the web evolved and how we could bridge the gap between code and design.
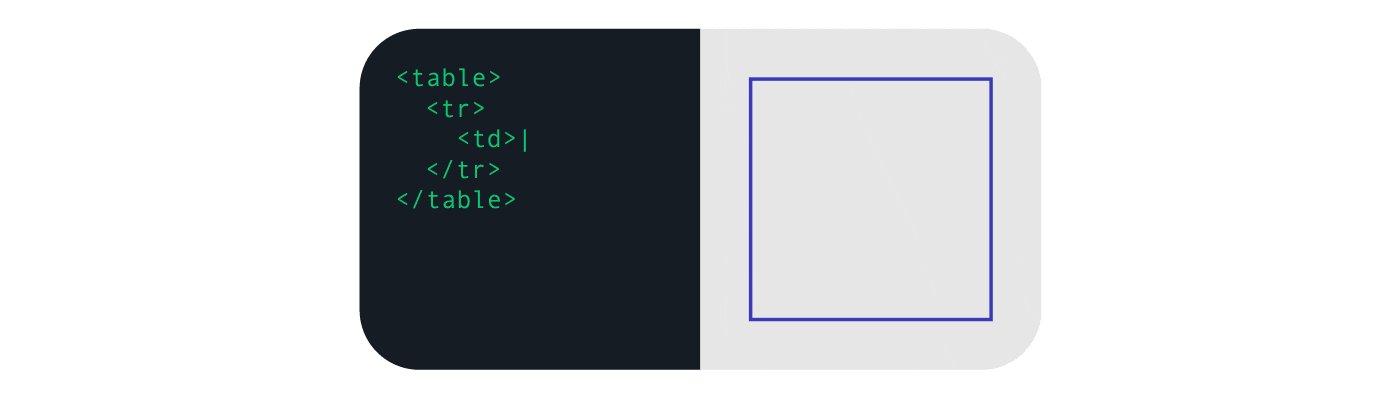
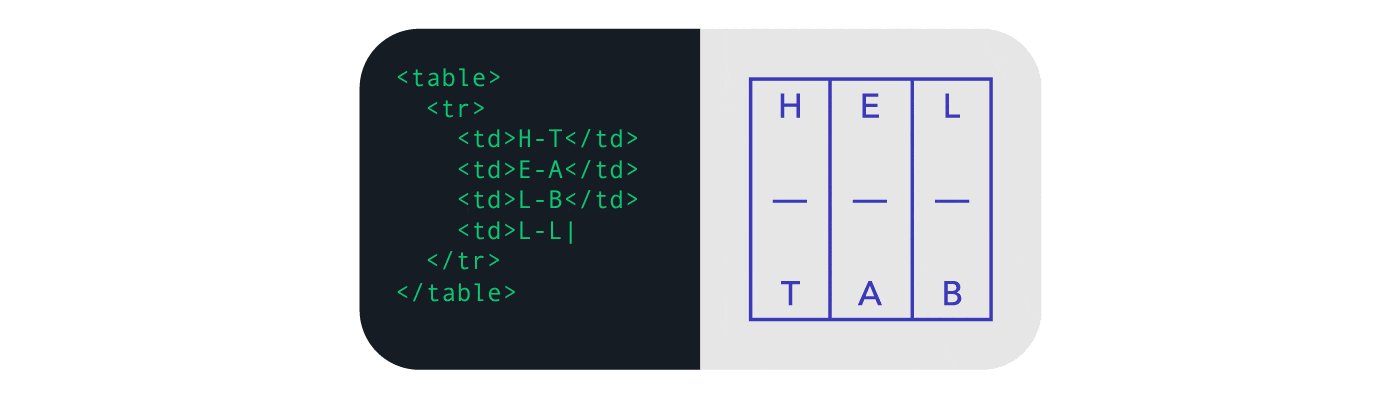
Tables – the beginning (1995)
The birth of browsers that could display images was the first step into web design as we know it. The closest option available to structure information was the concept of tables already existing in HTML. The other problem was the difficulty to maintain these fragile structures. This is also the time when the term slicing designs became popular. Designers would make a fancy layout, but it was up to developers to break it into small pieces and figure out the best way to make that design work.
JavaScript comes to the rescue (1995)
JavaScript was the answer to the limitations of HTML. For instance, need a popup window, want to dynamically modify the order of something? The answer was JavaScript. However, the main problem here is that JavaScript is layered on top of the fabric that makes the web work and has to be loaded separately.
The golden era of freedom – Flash (1996)
To break the limitations of existing web design, a technology was born that promised a freedom never seen before. The designer could design any shapes, layouts, animations, interactions, use any font and all this in one tool – Flash. Unfortunately, it wasn’t too open or search-friendly and certainly consumed a lot of processing power.
CSS (1998)
Around the same time as Flash, a better approach to structuring design from a technical standpoint was born – Cascading Style Sheets (CSS). The basic concept here is to separate content from the presentation. So the look and formatting are defined in CSS, but the content in HTML.
Mobile uprising – grids and frameworks (2007)
Browsing the web on mobile phones was a whole challenge in itself. Besides all the different layouts for devices, it introduced content-parity problems. The first step to improvement was an idea of column grids. After a few iterations, the 960 grid system won, and the 12-column division became something designers were using every day. The winners here are Bootstrap and Foundation.
Continue reading the article on froont blog.