Corpus – a handy CSS toolkit

Being tired of recreating some things from scratch on each new project, Jamie Wilson created an awesome collection of diverse CSS styles and patterns. It’s called Corpus and you can use it in your projects too (please note that it’s in an Alpha stage and hasn’t been tested much).
We’ve contacted Jamie and asked him to tell us a few words about this interesting project. He was happy to share the story behind Corpus and revealed some interesting stuff:
I’ve always steered clear of CSS frameworks. Mostly because, in my experience, I end up spending much more time fighting with the opinions of the framework than just moving forward with the project.
The unfortunate thing about not using any kind of boilerplate is that you end of reinventing the wheel with every project. I realized that there were a lot of things that I kept recreating. Mostly these things consisted of certain utility classes that come in handy. In particular, things like margin and padding. Keeping these classes around seemed to help me share a lot of styles between elements rather than repeating the same code across multiple design elements.
Over time, I kept adding things that seemed reinforce this idea. Corpus is still very young. I think since it’s mostly just made for myself and the kind of projects that I’ve been working on, there are a lot of things that could change. Now that I’ve released it, I’ve already started getting some great feedback for how to make it more useful.
Here are some real CSS things from Corpus:
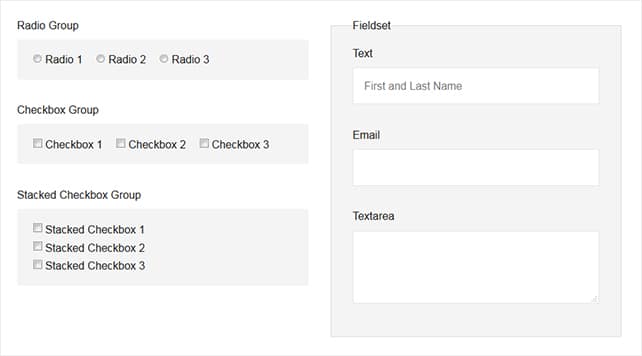
Forms
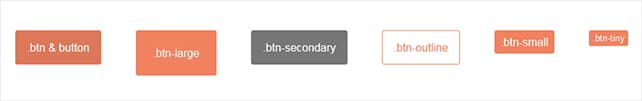
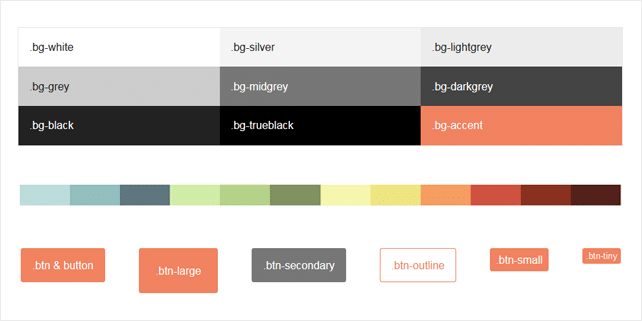
Buttons
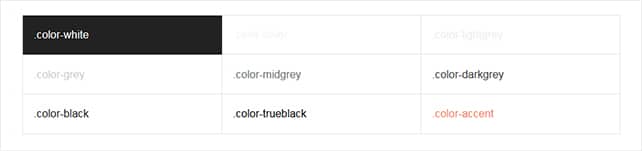
Colors
Whitespace
Feel free to leave your feedback and suggestions on GitHub and keep an eye on Corpus.