Above the fold and below the fold, myths and reality

You probably know what “above the fold” is – it’s the area of a web page that you see in your browser (without any further action) when the page first loads. The other area that is visible to you after scrolling the page is “below the fold”.
Did you know? The definition “above the fold” is inspired by newspaper industry, where the most important news and headlines where placed on the front page of a paper, on the area that is visible to the readers even if the paper is folded horizontally.
Nowadays, this concept is used on the web too (to define a layout, call to actions, ad placement, etc.). Where is the fold? The typical height of a browser window is about 700 px, so everything below this area can be considered below the fold. It depends also on the resolution you have and browser you use (+ installed toolbars). On a 27″ iMac the fold is about 1200px high, but since the 1280 x 768px is the smallest common resolution, the dimension of 700px is considered as a reference.
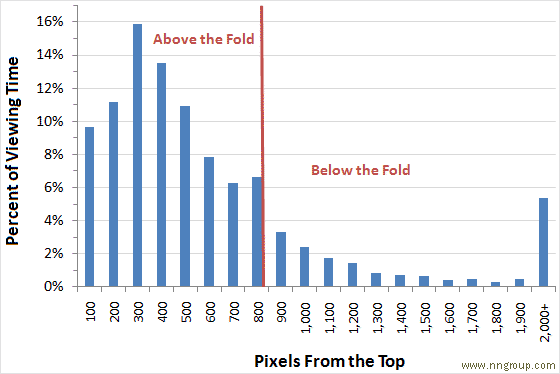
The famous research by Jakob Nielsen states that 80% of user attention is focused above the fold and only 20% is focused below it.
This is a complex study that included lots of data, tests, statistics and plenty of interesting conclusions. It explains why users are scrolling, what is their scrolling behavior, why scrolling beats paging, why 80% of web usability guidelines from 90’s are still relevant today. But the main ideas of this report are:
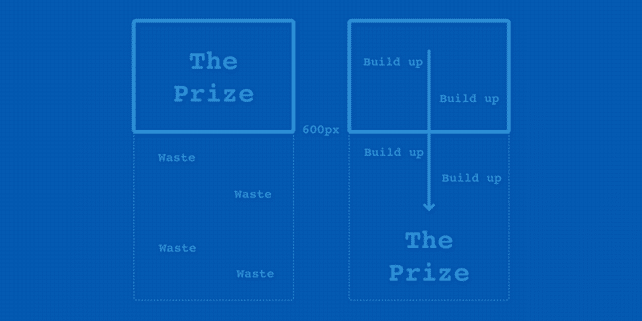
1. The information located above the fold is more valuable for attracting and keeping users’ attention.
2. Users will still scroll down the page and spend their time and attention below the fold if: a) the layout encourages scrolling b) the information exposed above the fold is trustable and convince users to scroll down and learn more.
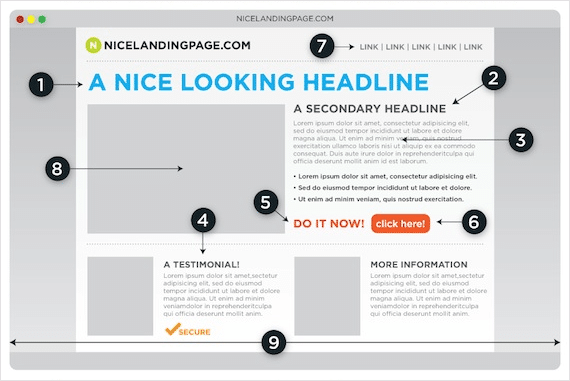
Consequently, many UI/UX designers were trying to follow these guidelines and push the most important content above the fold. Web professionals started building identical sites that look like the perfect landing page.
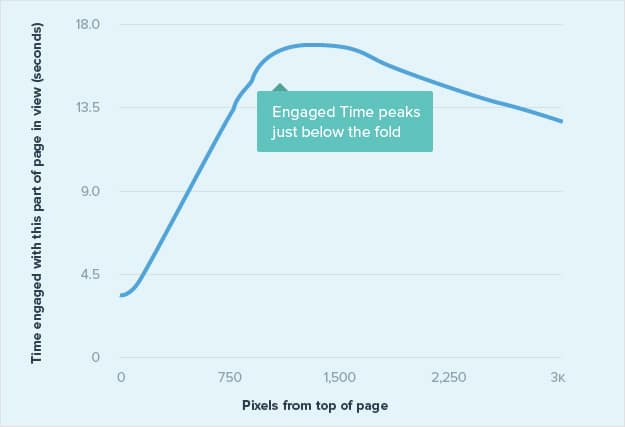
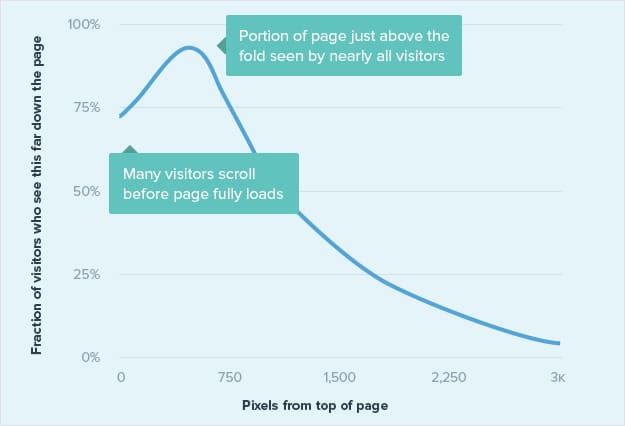
Now, there is nothing wrong in adding relevant information above the fold, but this is not a golden rule and more important: your real goals could have nothing to do with it. According to this study (based on 25 mln user sessions), more engagement occurs just below the fold and the most viewed area is at about 550px.
There are many examples where call to actions work better below the fold. The most important thing is: the call to action should be placed in the area where users become convinced to act. Here are some nice examples that demonstrate this:
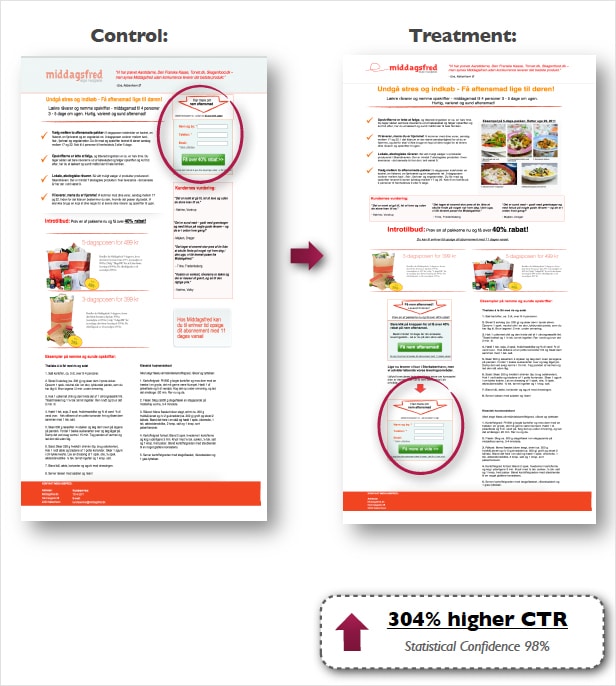
Middagsfred
The Boston Globe
This is also related to ads placed above the fold. It turns out that the most viewed ads are at the bottom of the fold. This research conducted by Google reveals interesting findings related to ad sizes, viewability and other great stuff. However, the most important conclusion related to our topic is: above the fold is not always viewable while below the fold often is.
This could be one of the reasons why Google improved its algorithm to provide a lower rank for sites that have too many ads above the fold. Of course it’s tied with other signals like: page loading speed, mobile friendly layout, a good UX, etc. Google is even analyzing your layout to check if it’s rendering properly. That’s why it’s a good practice to not block your CSS and JavaScript files from Google crawlers (this may have a negative impact on your ranking), but this is another story.
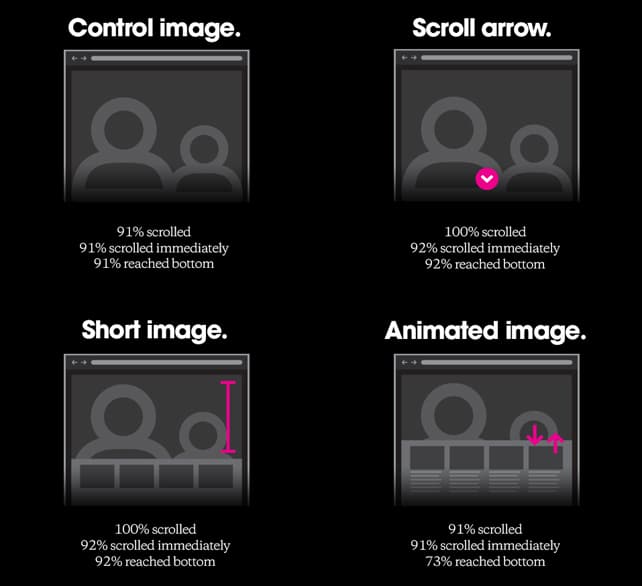
You could also have an unintentional fold, where you don’t have visual cues that help users scroll the page. In any case, many users will scroll a page anyway (even if it’s not fully loaded). Everybody scrolls (no matter what) as this great research shows.
People will not scroll if:
1. They don’t expect horizontal scrolling
2. Content seems to end due to design
3. There are no visual elements that help users scroll
What about the responsive fold? In our multi-screen world and responsive layouts is it still relevant to talk about the fold? It seems like this concept is still meaningful, the only difference is that you have to consider the fold separately for all kind of devices. There are so many different screen sizes out there, that you have to design in a responsive manner (using the corresponding techniques).
Creating a good design is not about taking your most relevant content and placing it in the top 700px. It’s about being creative and representing quality content in an interesting, engaging manner, so your users will be motivated to take action in the right area. Are you designing for “above the fold” or not? Tell us your stories and ideas!
Further reading:
http://www.nngroup.com/articles/scrolling-and-attention/
http://blog.chartbeat.com/2013/08/12/scroll-behavior-across-the-web/
http://iampaddy.com/lifebelow600/
http://www.lukew.com/ff/entry.asp?1946
https://moz.com/blog/life-above-and-beyond-the-fold
https://blog.kissmetrics.com/why-the-fold-is-a-myth/
http://www.webvanta.com/post/2014-07-06/responsive-design-above-the-fold
http://www.hugeinc.com/ideas/perspective/everybody-scrolls
http://think.storage.googleapis.com/docs/the-importance-of-being-seen_study.pdf









Well done research, will take into account some of your advises before designing a landing page. Thank you guys.
Users scroll quickly and intuitively. I agree. One of the reasons users scroll so quickly is the tops of pages are stuffed with fluff. Marketers often clutter the tops of pages with hollow messages and rotating promotions/image areas. Its no wonder they scroll down so quickly. Users have a great BS filter.
The right way is to focus on meaningful content for your users right away. Give them what they want above the fold. Support that info below the fold.
http://calhoundesign.com/blog/long-live-the-fold-2-steps-to-clarifying-and-improving-your-site