10 handy tips to design awesome Apple TV apps

Michael Flarup is the co-founder and lead designer at Robocat – a digital agency from Denmark which provides awesome apps for iOS, Apple TV, diverse design works, mobile games and other cool stuff. Recently, they designed and built an Apple TV app for Danish National Television. Michael shared his experience and some useful tips on how to design great apps for Apple TV. Here is a list of 10 useful advises that we’ve compiled based on his post:
1. Getting started is easy
Designing apps for Apple TV is a breeze. Why? Because you have to design for a single resolution 1920×1080 px, as easy as that.
2. Keep in mind that something is “always in focus”
Unlike on iOS oapps, on TV you swipe through content and controls with one object always selected (you go through a series of predefined areas of focus).
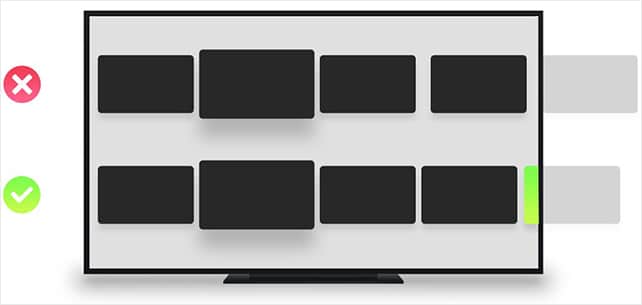
3. Clearly indicate when there’s offscreen content
Show at least 10-20% of the content that goes off the screen, so users could clearly see that there is more content available.
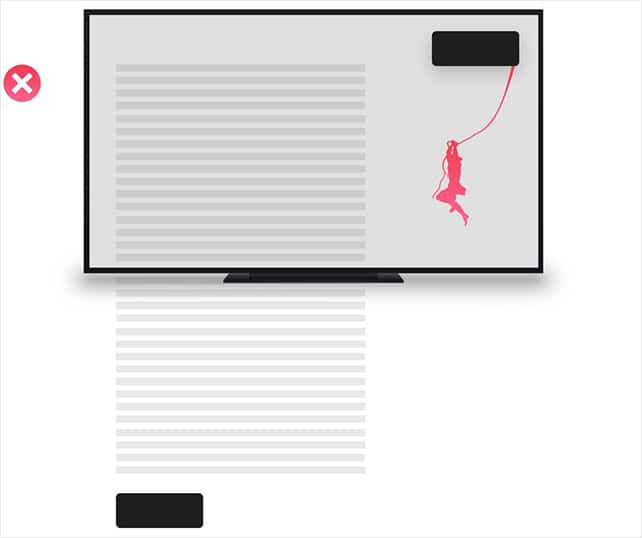
4. Horizontal scrolling is better
Horizontal scrolling feels more natural and smoother, because moving your thumb sideways is easier. You can still use vertical scrolling for meaningful things.
5. Clearly separate buttons and content
Make sure that buttons look like buttons and content looks like content, so the users could easily interact with the app.
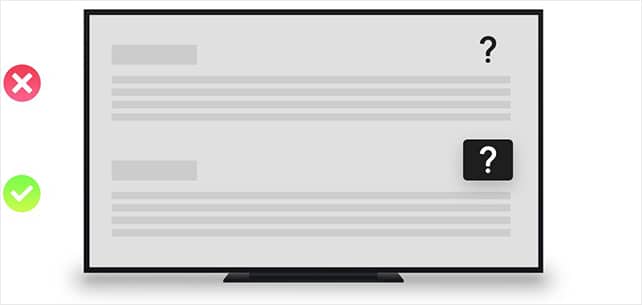
6. Place your controls wisely
Make your controls visible and obvious and don’t hide them, so users could clearly see them and anticipate their actions.
7. Make things obvious
Make sure that things in focus are emphasized (don’t be subtle). Exaggeration works great on large screens.
8. Design for distance
Make sure that you provide bigger fonts/controls and meaningful layout grids and animations that are more guiding.
9. Avoid or minimise text inputs
Entering text on the TV is still a pain, so try to minimise as you can the text inputs.
10. Be creative, add your own touches
Play around, experiment and add your own touches to make the app more engaging. You can apply little animations, subtle movement, parallax effect and other cool stuff.
Useful resources
To help you easier create awesome UIs for Apple TV, Michael built a tvOS UI template available in PSD. The template includes dark and white versions of most common tvOS components and a 1920x1080px canvas. You can get the free PSD file here and use it to create your own apps. You can also check the Apple’s official Human Interface Guidelines which cover more ground.
Designing a great experience for the TV isn’t easy– designing a mediocre one, is. We need to unlearn the intimacy of both mobile and desktop and adapt new patterns.