How to get inspiration and create an icon set with 1000s of items
This is an interesting story revealed by Vincent Le Moign – a talented icon and interface designer, entrepreneur and the man behind Webalys (a popular online shop with web icons & vectors used by more than 100,000 web designers and developers).
After creating 4 icon sets with more than 6000 items, he decided to design a new icon collection with a distinct style. He spent months for study, research, and definition of the new style. At the end, he created his most personal and conceptual icon set and called it EGO.
EGO is a fresh and clean icon set (more than 1500 icons available in SKETCH, AI, PDF, EPS, SVG formats) based on geometric shapes. It’s a radically different and innovative icon collection for web designers and developers. You can download for free the first 100 icons from this great icon set.
Now, back to the story: Vincent described the whole process of designing these new icons and shared some useful tips that will help you create large collections of icons.
So, before you start there are several questions you have to ask yourself. These are:
1. What will be the style of my new icons?
A good icon collection should have a personality. Design trends evolve in an infinite cycle. Based on this statement and his intuition (after creating round icons for years, he needed more sharpness), he decided to design icons with geometric and angular style.
2. Who will be your users/customers?
EGO icon set targets iOS designers and developers, but they can be used for Android and apps as well. These can also be printed on real objects and used in different projects from our real world.
3. What are the limitations?
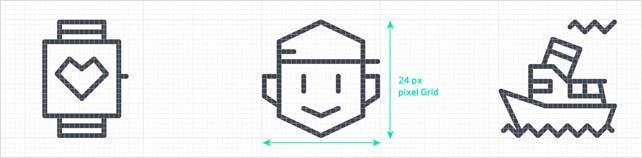
The biggest challenge in this project was the fact that all the icons had to be legible at a small size (iOS and Android apps) and in the same time look great when enlarged. The icons were created on a 24px grid, with angles of 30, 40 degrees. It’s hard to make this grid system work well in both iOS and Android, but they are trying to find the perfect one in this discussion. You can join if you wish!
4. Where to find inspiration?
You can get it from everywhere (art, history, nature, city, etc.). The most of the materials you study will be useless, but the remaining stuff will help you define and trigger a certain style. After spending a lot of time on research, Vincent defined a formula for his icons, it would be made from these 4 inspirations: primitive symbols, 80’s geometric new wave, polygonal art and urban modern art.
Read about each of this inspiration areas in this article and tell us about your own sources of inspiration.