New technique – Cascading Symbol Styles in Sketch

Jon Moore – the co-founder of UX Power Tools, created some of the most flexible and customizable UI elements using nested symbols in Sketch. He called this technique – Cascading Symbol Styles (or CSS). He was happy to tell us more about this awesome technique and its story:
I’ve been really frustrated with the lack of useful Sketch design resources, so I’ve spent the last year with my colleague trying to build the fastest, most customizable UI kit and style guide possible. Since creating it, my productivity and design efficiency has increased 3-fold, and I wanted to share what I found with the community! I decided to make my personal UI kit available over at UX Power Tools for anyone who wants to become a more productive designer. Styles and nested symbols have completely transformed my workflow, and I think they’ll make a huge impact on product designers everywhere.
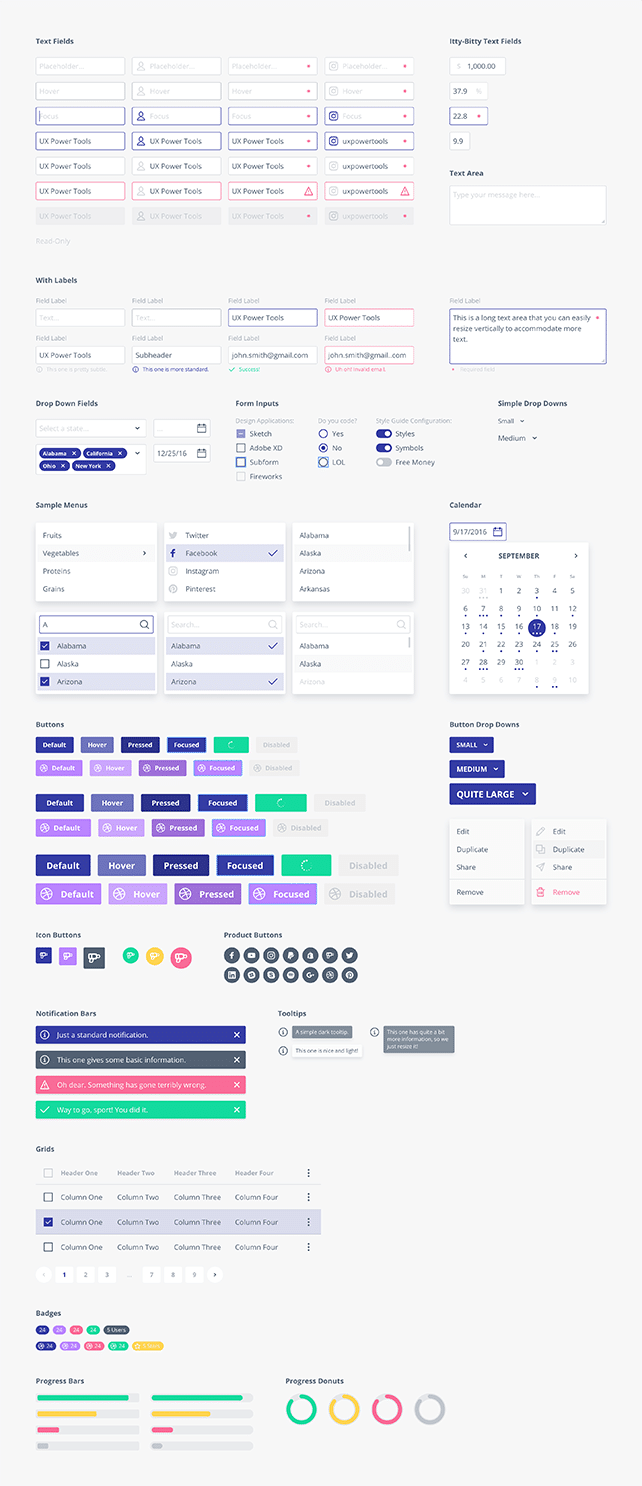
Here is the complete tutorial on how to create awesome UI components using this technique. And here is what you can achieve (or you can grab everything on author’s website: styles, symbols, component sheet and a beautiful style guide):