Category: HTML/CSS

Wait! Animate – an easy way to pause a CSS animation before it loops again
Will Stone created a nice CSS animation tool which provides an easy way to calculate the keyframe percentages so that you can insert a delay between each animation iteration.
Read More
10 great HTML5 and CSS3 tutorials to master web development
Have a look at these step by step tutorials to learn and handle HTML5 and CSS3 markup languages. Become a master of web development, impress your friends.
Read More
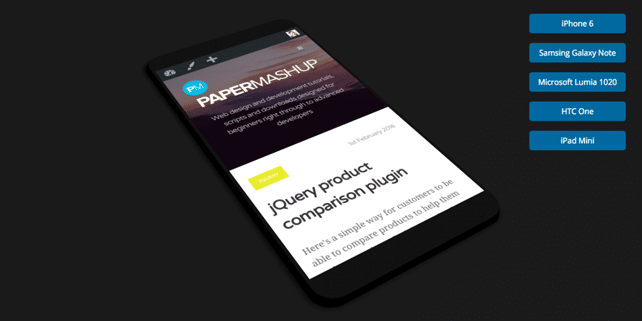
How to create a mobile preview tool with pure CSS
Ashley Ford – a talented designer and web developer, created a nice mobile preview tool to visualize responsive sites. It was created with pure CSS.
Read More
Build modular responsive components with React Container Query
Daiwei Lu created a library for building truly modular responsive components. It should make the process of creating resizable UIs more enjoyable.
Read More
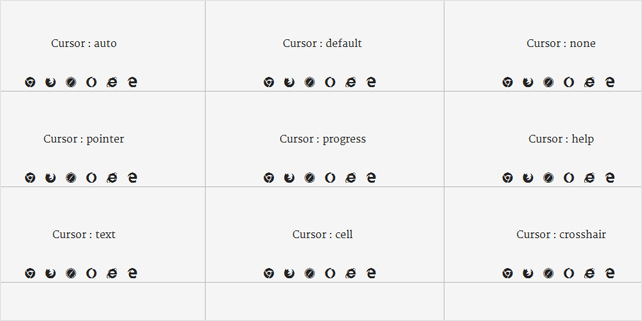
Does your browser support all CSS cursor property values?
How to easily check up if your browser supports certain values of CSS cursor property. Anush from Tech Stream created an useful resource to help you.
Read More
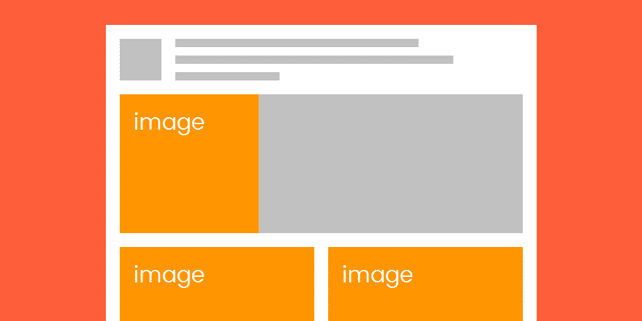
Gridly – a super light (~100 bytes) grid system for modern browsers
Ionică Bizău created a super light library (~100-170 bytes) that you can use to easily create simple grid systems. Find out the story behind this great project.
Read More
10 pretty Google Web Font experiments
Tobias Ahlin – a talented web designer and developer from Sweden, created a lovely set of Google Web Font experiments using CSS and HTML.
Read More
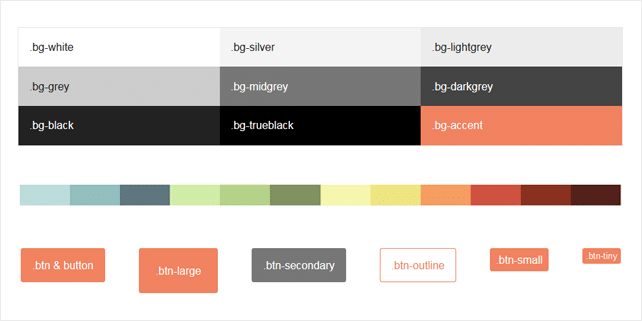
Corpus – a handy CSS toolkit
Jamie Wilson created an awesome collection of diverse CSS styles and patterns. It’s called Corpus and you can use it in your projects too.
Read More
How to create pure CSS dropdowns without JavaScript
Here is a nice tip shared by Danny Markov from Tutorialzine: it’s a simple, yet a great technique for creating dropdowns with CSS only.
Read More
How to create different shapes using the clip-path CSS property
Are you familiar with clipping? It’s a widely used technique and it works like this: you hide some visual portions of an element and show a certain region that you want.
Read More
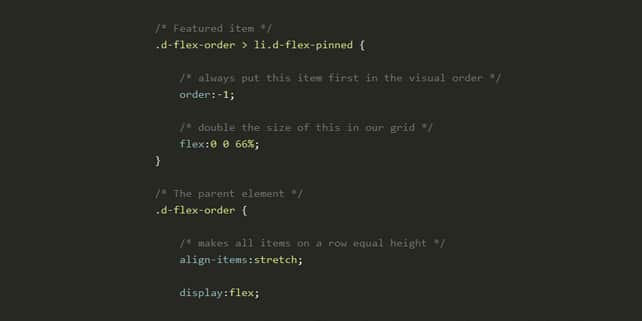
Everything you need to know about flexbox
It seems like flexbox will be the next big thing in web design community. We’ve compiled a complete list of in-depth articles about it. If you read them all you will become a flexbox master.
Read More
How to create animated text fills and strokes with CSS and SVG
Iulya Buhvalova (aka yoksel): front-end developer at Livejournal likes to experiment with code. She likes to mix CSS and SVG in different ways and achieve interesting results.
Read More
Awesome interaction design experiments
What is interaction design? It’s the design that summarizes all the feedback mechanisms and elements, that give your website or app an emotion, achieved through interactions.
Read More
Useful tips and tricks for building a responsive email
We have to take account of mobile devices, whose use in email consumption grows daily. This brings us to the question of building responsive layouts for email.
Read More
How to build a grid system in Bootstrap
Bootstrap is undoubtedly one of the most popular front-end frameworks. With more than 73k stars and 27k forks, Bootstrap is also one of the most popular GitHub repositories.
Read More