ColorFavs – a new way to create color palettes from images

If you’re using Dribbble, you’re for sure familiar with its color palette feature. When you upload your work, it generates an appropriate color palette, which you can later visualize, save or search other shots by certain colors.
Deron Sizemore – a husband, father, web designer, developer, scratch golfer and photography enthusiast from Lexington, KY created a similar tool for generating beautiful color palettes from images, URLs or random inputs.
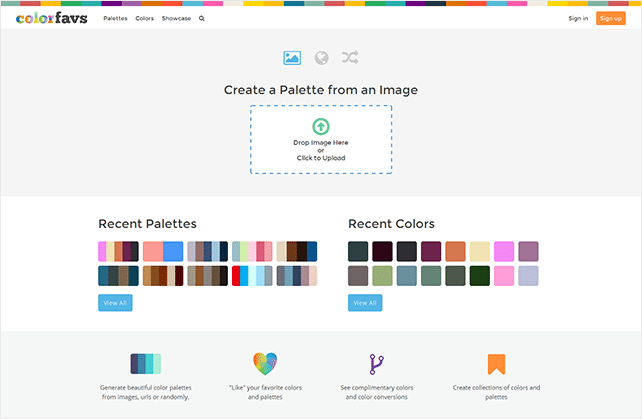
He put a lot of effort and love into this project and called it ColorFavs. There, you can easily create a color palette by dragging and dropping your image, inserting a URL or selecting random values. You can also like your favorite palettes, see complimentary colors and create your own collections. The tool is really fast, light, easy to use and intuitive.
We’ve reached Deron and asked him to tell us a few words about ColorFavs. He was happy to share his experience and told us the story behind it:
It’s not an overly complicated site to build, but a few areas did get complicated :). I spent around six or seven months developing it in my free time (I also work full-time and have two kids).
The site really wasn’t something I had planned on building. I was working on redeveloping LogoGala and one of the features was that when someone uploads their logo design, I was extracting colors from that design to display on the detail page. I thought to myself: “I could turn that feature into an entire site I think.” So, that’s what I did.
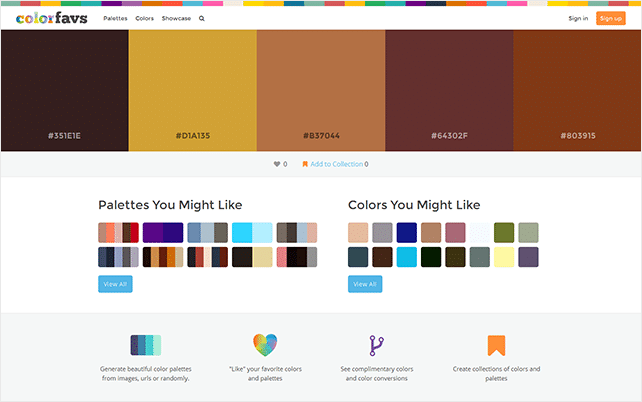
I built the site with the Django framework using the Python programming language. Anyone can visit the site and create a color palette from a local image, a remote image using an image URL, or a random palette using three criteria: number of colors, hue, and luminosity. Members have the added benefit of being able to “favorite” palettes and colors as well as “collecting” palettes and colors. Collecting is like saving. You can give your “collection” a name and then save palettes and colors into that collection so you can easily access them later.
On the individual color detail page, I’m supplying some additional details about the color that I hope people will find useful. You’ll get four color conversions: RGB, HSL, CMYK, and Websafe; you’ll get complimentary, triad, tetrad, and analogous themes based on the original color; and finally I’ve supplied gradient shades: 10 shades lighter and 10 shades darker based on the original color.


Thanks for the great write up! If anyone has any questions about the site, let me know.
Great app! Just tried an image upload and it worked really well. Well done to Deron.