How to create custom 404 pages using Forty Four WordPress plugin

An appealing, well defined and creative 404 page will for sure provide a better user experience to your visitors (who landed on a broken URL). If you really care about your 404 pages you should set them up accordingly. Our free premium WordPress themes are packed with default 404 pages, but sometimes this is not enough. Some time ago one of our clients was asking for a custom solution for his nonexistent pages. It turns out that you don’t need any development skills to set up a personalized 404 page.
Jeffrey Carandang from phpbits created a tiny and useful WordPress plugin to help you out. He got in touch with us and asked us to review his product. We agreed to give it a try and found Forty Four plugin very easy to use and really useful. So, let’s go through its basic features and find out how to create custom 404 pages for your WordPress site.
Here are some features and advantages of this handy plugin:
- Lightweight 404 pages – the plugin doesn’t load unnecessary scripts, css, images and other resources to your 404 page, so it will load faster.
- A wide range of customization options – you can personalize your 404 by adding a background image, changing the text, defining the color scheme, etc.
- Visit logs – you’ll be able to view your 404 pages and how many times they have been accessed.
- Custom redirects – you can set up 301 redirects for your 404 pages for SEO purposes.
- Responsive design and other cool features – your 404 page will look nice on all kind of screen resolutions + you’ll have a lot more options if you get the Pro version (set up your logo, fancy menu, custom fonts, detailed logs, additional themes, custom scripts and much more).
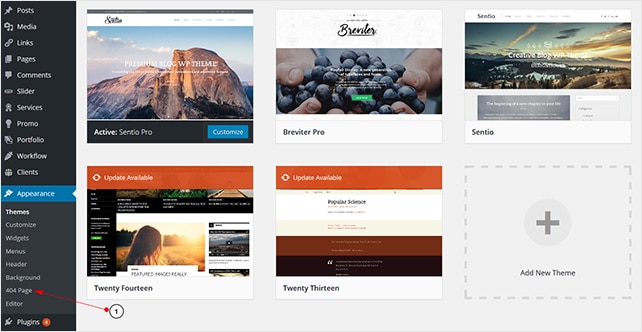
Now, let’s set up a custom 404 page for our WordPress site. Forty Four is available for free on WordPress.org, so you can download it and install as usual. Once you install it, you’ll get an extra section under Appearance menu, called 404 Page. From there you can easily manage and customize your 404 pages. Here is how to do it:
- Go to your WordPress admin – Appearance – 404 Page
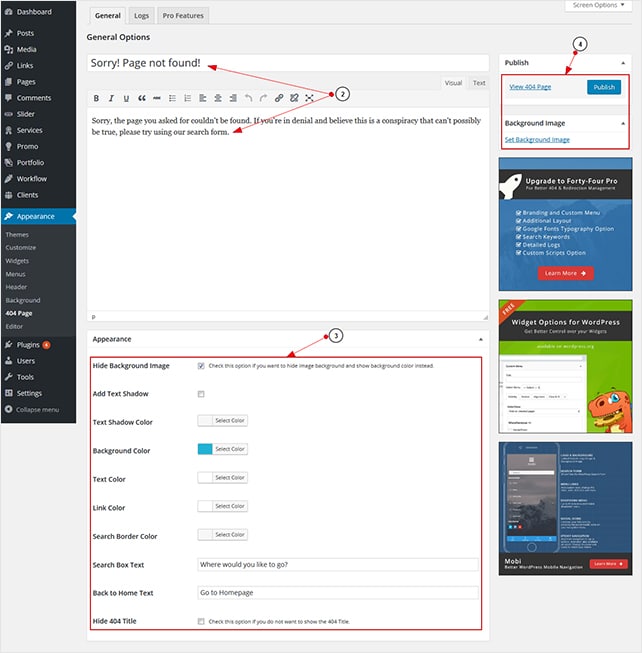
- Include the heading of your 404 page and textual content.
- Define the appearance of your page. Here you can: hide/show your background image, add text shadow, change the color of your text, link, search box, include search box text, show/hide 404 title.
- Add a background image (optional) and save your changes (hit the Publish button). This is it, you can now preview your 404 page.
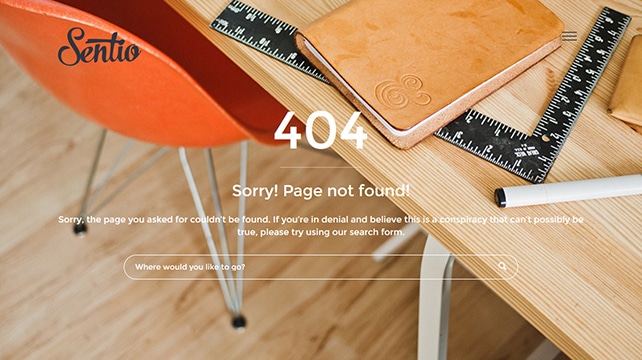
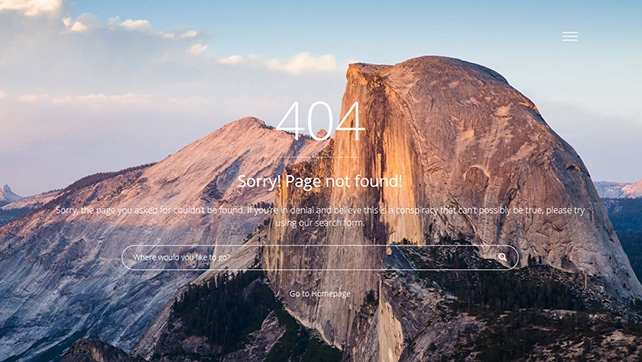
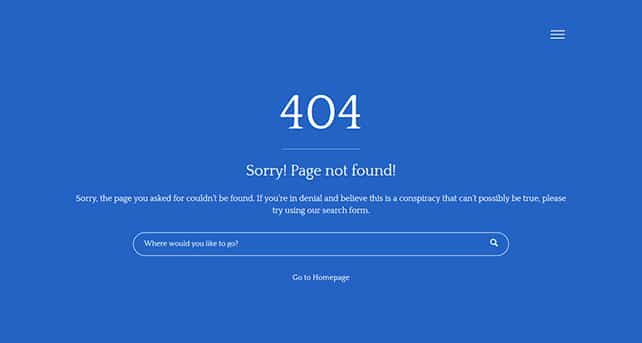
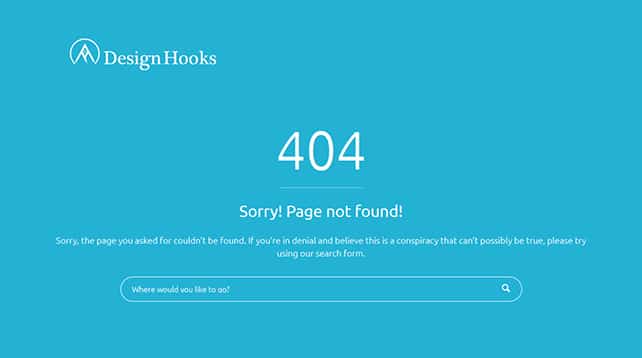
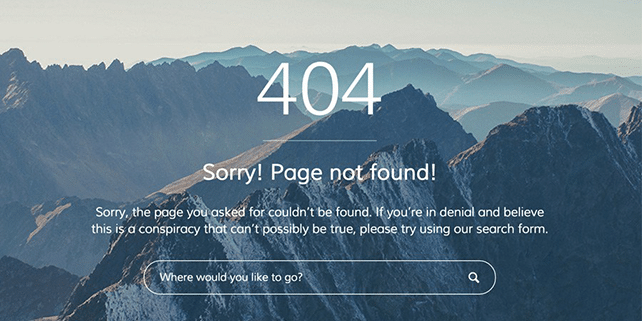
We’ve created several 404 pages using the Forty Four Pro version. You can choose from 3 different themes and plenty of additional components and options. Have a look:
That’s it, now you have a beautiful 404 page which is easy to set up and customize. Jeffrey was kind enough to offer an exclusive 100% discount to our users. Use this coupon code DESIGNHOOKS to get access to Forty Four personal license.