Meet Vivaldi 1.0 – another kind of browser, built for and with the web

I’ve been an avid user of Firefox since its early days. It was the first truly cool browser with plenty of awesome features (multiple tabs, extensions, customizations, security, open source platform, etc.). Everything changed in 2008, when Chrome arrived and in several years took the leadership in the web browser arena. Today, I use Firefox for daily web browsing, research, marketing and SEO activity; and Chrome for some front-end tweaks and diverse element inspections. How about other browsers? I occasionally use Safari with Apple devices (mostly iPhone, iPad), tried Edge just for fun and have been keeping an eye on Vivaldi.
What is the story of Vivaldi? Jon von Tetzchner – the former CEO of Opera decided to create a new browser that will put the user first. He was planning to build a browser for and with the web. This is how Vivaldi was born.
It was in public development for more than 1 year and had millions of downloads. Finally, on 6th of April, 2016 the 1.0 version was released to the public. You can get it too on https://vivaldi.com/. Tell us if you like it and leave your comments.
I decided to give it a try and see what it brings to the table. So, after using Vivaldi for a few days you have a feeling that the team behind it: took the core features of Google Chrome, added plenty of customization options, worked a lot on its UI/UX (which is really awesome), re-thinked and re-defined its features, added its own innovation and released a new browser for the web’s most demanding users (as they state in their launch notes).
It turned out that Vivali is a surprisingly fast, intuitive and fun browser. It offers a great UX and lots of little things that make the difference. It gives you the full set of options, so you could adjust it as you wish and use the web like no one else. Let’s have a look at its main features:
- Its UI is built using React, JavaScript and Node.js
- Its core is based on Chromium, which means pages should render quickly
- Tab stacks: you can drop multiple tabs on each other and group them + you can easily switch between tabs
- Tab stack tiling: allows you to group and see multiple pages at the same time
- Sessions: save your most used sets of tabs and access them later. You can also hibernate background tabs to save memory
- Notes: select text on a page and instantly create notes, create screenshots and attach additional files
- Quick command: access tabs, history, bookmarks, etc. via a command interface and view related shortcuts
- Keyboard shorcuts/mouse gestures: allowing you to work in Vivaldi a lot faster. These are easy to use, to customize + it’s fun
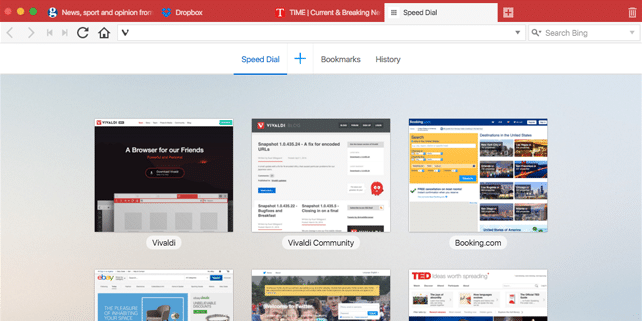
- Speed dial: access favorite sites and bookmarks from a blank page
- Better bookmarks: access your bookmarks from multiple areas: bookmarks panel, bookmarks manager, bookmark bar, speed dial
- Web panels: a dedicated panel where you can pin and follow your favorite websites
- Highly customizable: you can personalize it as you wish, there are > 1 million different ways to make it personal
- Developer tools: powerful options for developers (similar to Chrome devtools)
- Extensions: supports Chrome extensions for additional functionality
So, it’s seems like Vivaldi is a decent browser suited for daily web browsing, some development works, research, personalized experience and more. I’ll keep an eye on it and follow the progress of its team, hope it will make its path along with some other big names.
In any case, I like Vivaldi for: Great UI/UX, powerful personalization options, open source core (Chromium), powerful developer tools (practically the same as in Chrome), cross-platform: available for Windows (32 & 64 bit), OS X and Linux, intuitive and easy to use. Have you tried it too? Share your feedback with us!