The story of Datamaps.co – a free and simple tool for creating maps

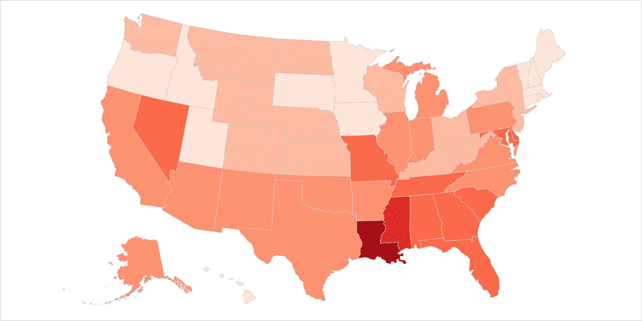
We like unique and handy projects. Datamaps.co is one of them. It’s a free and simple tool for creating maps using different data. You simply upload your CSV file with your data (or include your data manually, using the editor) and get a beautiful map. Then, you can save it in PNG or SVG and use it further.
As usual, we got in touch with the author of this interesting project and asked for more info. In turned out that the story of Datamaps.co is really interesting. Here it is:
I’m Kacper Golinski, a self-thought programmer. I was studying civil engineering but few months after graduation, I decided to switch my career for software engineering.
Datamaps.co evolved from my previous project, simple-data-table-map [https://github.com/caspg/simp
After that, I decided to add more features and try new things, like react-router, css-modules, node, express, immutable.js, uploading CSV, drawing SVG with React and d3 (at the beginning I used https://github.com/markmarkoh/
Recently I posted my project on Reddit and twitter. I got really positive feedback, datamaps.co was featured in few newsletters, people tweets about it (even Smashing Magazine) and of course project on GitHub earned a bunch of stars.
I’m super excited with this outcome. It motivated me to further development. I’m planning to add more maps and more cool features. So stay tuned. You can follow me on twitter, personal account @caspg_ or @datamapsco.