Top 10 web design trends and predictions for 2016

Each year we’re trying to predict and list the most popular web design trends and emerging technologies. We’ve seen lots of exciting events and followed hot topics like: Material Design, SVG, typography, micro interactions, responsive design, UX myths, CSS tweaks and much more. This time, we’ve browsed lots of notable sources and comprised a list of the most promising web design trends. Here they are:
1. Material Design will dominate, but that is subject to change
In 2015 Material Design became the mainstream norm for web design, but all that is subject to change. Soon. By late 2016 we’ll start to see the return of skeumorphic elements throughout the design world, accompanied by other visual metaphors. Designers are starting to call this “textile design”.
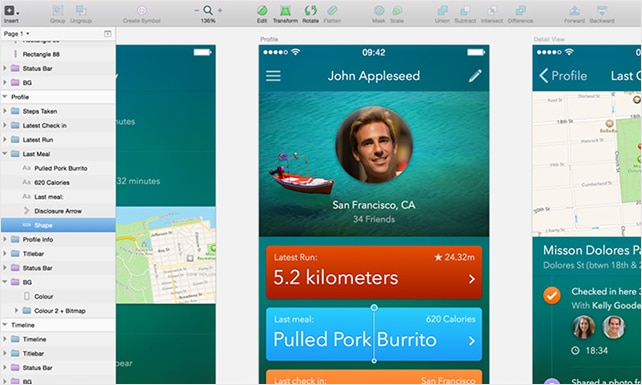
2. Sketch will be widely used for UI design
Sketch is a Mac-only application made specifically for web and mobile designers. It is quickly replacing Photoshop for all UI design tasks ranging from low-fidelity wireframes to high-fidelity mockups & icon design.
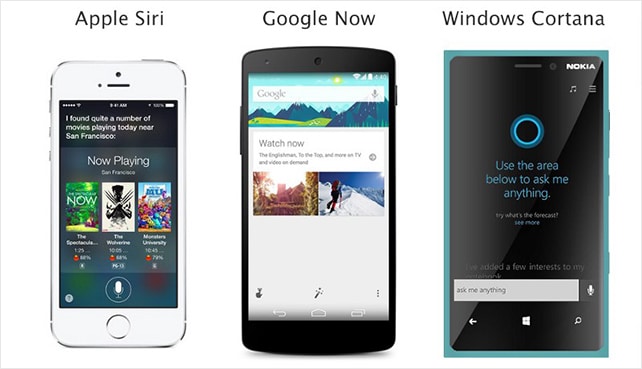
3. Artificial intelligence will penetrate the web
Virtual intelligent assistants are right at our doorstep, most notably Siri, Alexa, Cortana, Google Now, etc. These are entering our lives at a staggering pace – everyone that owns a smartphone has access to at least one of these AI’s. Designers will have the mission to make them more human.
4. Flexbox will redefine responsive grid systems
Flexbox is now supported by all modern browsers, which means cleaner CSS, faster websites, and fewer layout hacks just to get something to be vertically aligned.
5. Free Sass/SCSS mixins
Preprocessors have been trendy for years but only recently became mainstream enough to feel ubiquitous across the entire field of web design/development. Nowadays it seems odd to write vanilla CSS when Sass/SCSS can provide so much more. One benefit is a growing supply of Sass mixin libraries.
6. Automated task runners
The world of frontend development has changed so much with a handful of new best practices for website creation. Task runners/build systems like Gulp and Grunt are being used much more frequently for a slew of tasks that previously required manual effort.
7. Package managers
Digital package managers have risen so quickly that they’re practically a requirement for modern web development. Solutions like Bower and NPM can save a lot of time starting new projects.
8. Micro-mini interactions
Micro-mini interactions are the multiple, microscopic interactions nested within a micro-interaction. We’ll be passively engaging in thousands of micro-mini interactions every time we take out our phones. Here is a example:
Microinteraction: Controlling an ongoing process such as music volume.
Micro-mini interaction: Swiping the volume incrementally to the right.
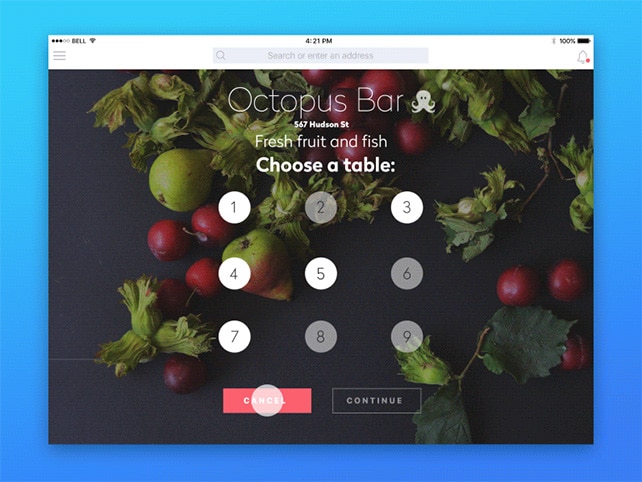
9. Bolder use of color and typography
Web apps and sites have tended to stick with “web-safe” colors. In 2016, we will see a lot more variation in brand colors, leaning towards saturated and vibrant colors. Typography will be more colorful and stand out. Here we’ll see two trends: the use of serifs and hand-writing.
10. Optimized interstitial anxiety
Interstitial anxiety refers to the momentary state of tension a user experiences between an action (clicking a button) and a response (moving to the next page). Clever designers will learn how to turn anxiety into their advantage.
If you know more awesome web design trends, tools, resources or articles, let us know by leaving a comment. We’ll be happy to show them to the world.
Cover image credit: Dmitriy Kharaberyush.
Further reading:
The Future Is Near: 13 Design Predictions for 2017
20 Hottest Trends That Will Shape Web Design Come 2016
What will be the biggest web design trends of 2016?
Top web design trends for 2016
6 Web Design Trends You Must Know for 2015 & 2016