Archives: Freebies

10 best web design tools, apps and resources of June 2015
Let’s have a look at some of the most interesting and useful tools, apps, articles and other great stuff of June 2015.
Read More
Do we really need/want floating action buttons?
Whats is a floating action button? According to Google it’s a floating circular button used for a promoted action. It’s like a call to action button that guides the user to perform an action on that particular screen.
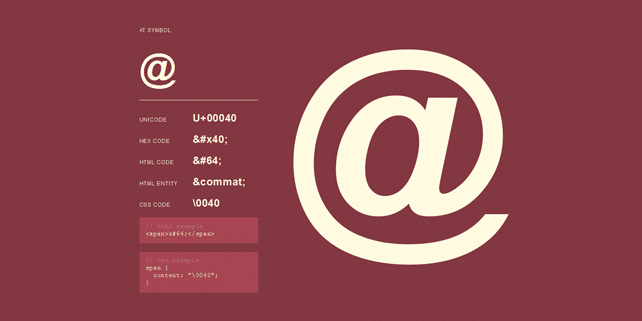
Read MoreA better way to deal with font icons
Today, we will speak about font icons, how to use them and achieve a better experience and implementation (front-end and back-end).
Read More
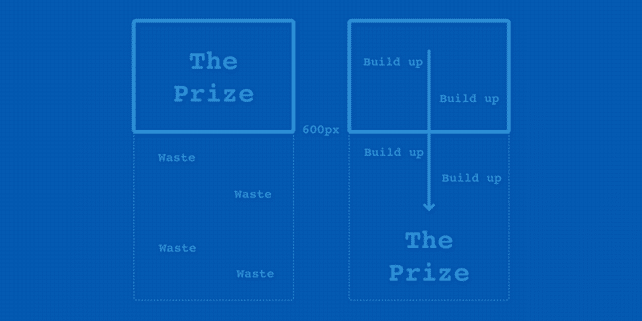
Above the fold and below the fold, myths and reality
You probably know what “above the fold” is – it’s the area of a web page that you see in your browser (without any further action) when the page first loads.
Read More
Our favorite web design tools and resources, May 2015
This month we have a nice list of useful tools, resources, libraries, freebies and other great stuff for web designers and developers.
Read More
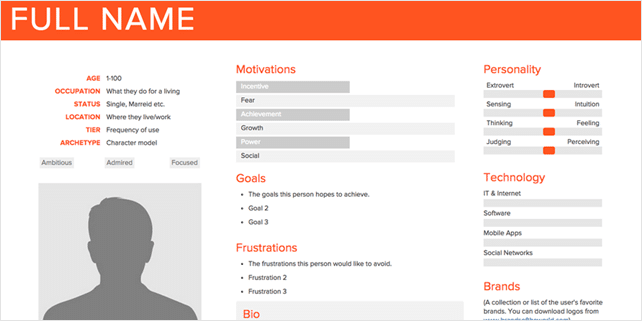
How to easily create user personas online
Why should we need user personas and what are those anyway? User persona is not e real user (it’s a fictional character) that is defined to represent different types of users and understand their goals.
Read More
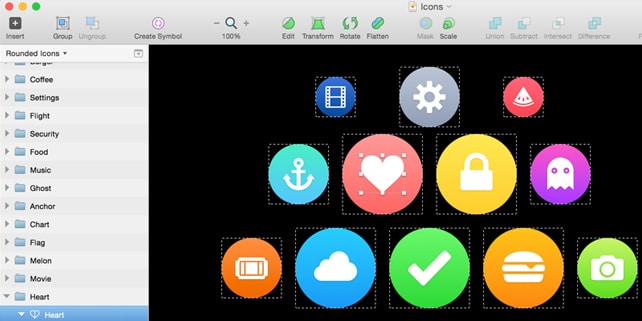
Is Sketch really better than Photoshop?
What is Sketch? It’s a light, fast, easy to use and flexible Mac application for professional designers (finally, Mac users have an exclusive application for design).
Read More
How to create different shapes using the clip-path CSS property
Are you familiar with clipping? It’s a widely used technique and it works like this: you hide some visual portions of an element and show a certain region that you want.
Read More
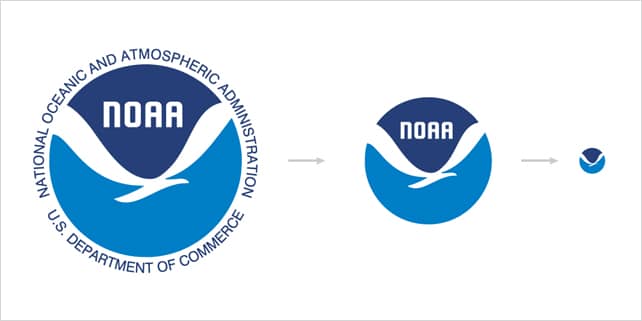
The ultimate guide for building truly responsive logos
Jeremy Frank – a talented front-end developer from viget, explained how to build, adapt and work with responsive logos. Follow his advices to have fully responsive logos.
Read More
Best tools, apps, resources and other great stuff of this week
Here is a list of awesome tools, apps, projects, design works and other great stuff that we like. Explore these great resources and tell us if you know more.
Read More
Helium app – a floating browser window for OS X
Isn’t it cool to work on a project and watch video tutorials in the same time, without loosing your productivity and focus? Jaden Geller transformed this brilliant idea into reality.
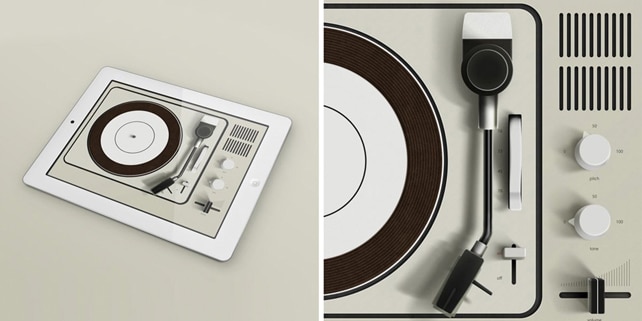
Read MoreHow to get inspiration and create an icon set with 1000s of items
This is an interesting story revealed by Vincent Le Moign – a talented icon and interface designer, entrepreneur and the man behind Webalys project.
Read More
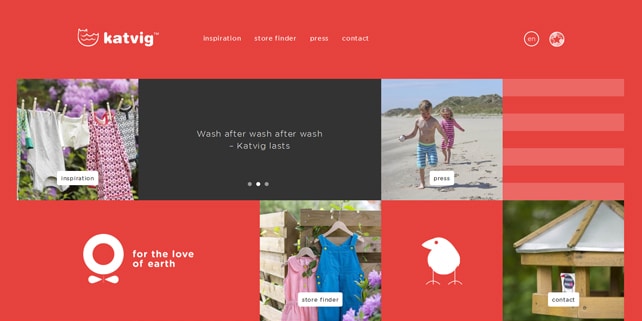
Our favorite web design works of March 2015
We’ve comprised a list of the best web design works of March 2015. It includes some nice layouts, fonts and other great UI elements.
Read More
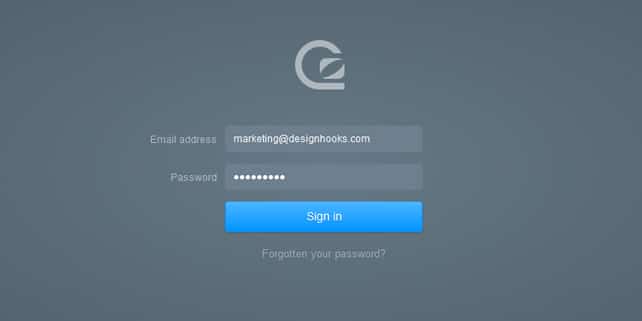
Case study: designing a better UX for the login page of GoSquared
Combining security & usability is not an easy task, but it seems like the guys from GoSquared found the perfect balance between them.
Read More
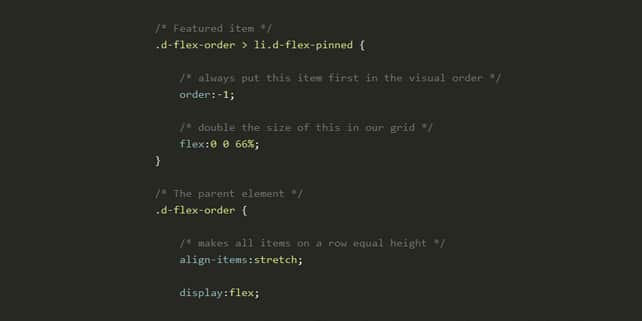
Everything you need to know about flexbox
It seems like flexbox will be the next big thing in web design community. We’ve compiled a complete list of in-depth articles about it. If you read them all you will become a flexbox master.
Read More
50+ questions to ask when hiring a front-end developer
Here is a vast list of different questions that will help you evaluate the knowledge of a front-end developer. The list was started in 2009 by some well known developers.
Read More
Google celebrates its 1000th Chrome experiment
Google reached a new milestone: 1000 experiments were listed on Chrome experiments website. It all started in 2009, when Google launched this project.
Read More
10 principles of good design by Dieter Rams in today’s UI design
You probably heard about Dieter Rams (born 1932) – one of the most influential industrial designers of the 20th century from Germany. He was the head of design at Braun.
Read More
How to create animated text fills and strokes with CSS and SVG
Iulya Buhvalova (aka yoksel): front-end developer at Livejournal likes to experiment with code. She likes to mix CSS and SVG in different ways and achieve interesting results.
Read More
How good or bad interface design affects user behavior
The guys from UX Movement are listing examples of good and bad interface design and explain how they affect the user behavior.
Read More
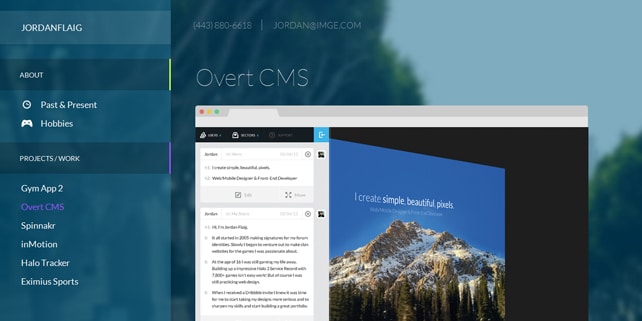
Over 20 web designers copied my site and I kinda like it
This happened with the website of Adham Dannaway – a UX/UI Designer and front end Developer from Sydney, Australia.
Read More